The 2023 developer survey conducted by Stack Overflow reports that Visual Studio Code is the most used code editor for software developers ranging from professionals to those learning to code. It widely is known for being lightweight, for its extensibility, and has a vast ecosystem of plugins that are free and available, suitable for several programming languages. Visual Studio code is developed by Microsoft and is available for Windows, Linux, and macOS.
Some key features that make it stand out from the rest are:
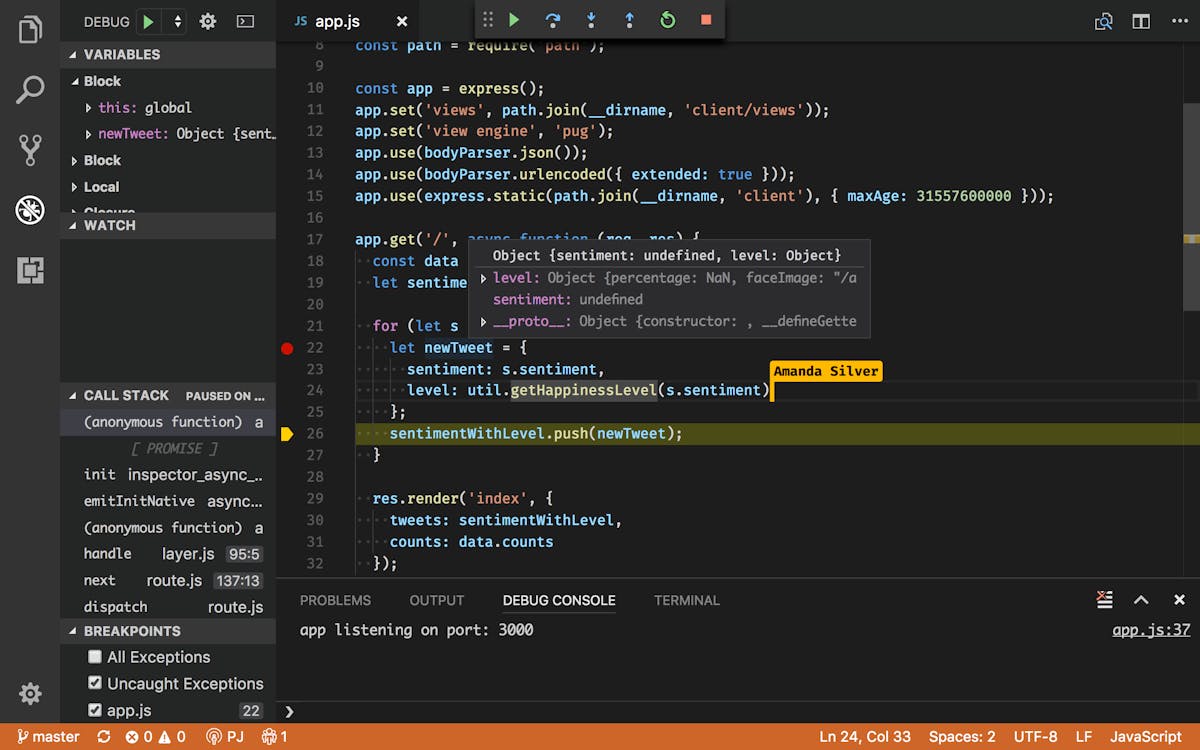
- Syntax Highlighting: a fundamental feature that highlights different parts of your code with distinct colors, making it visually appealing and more readable. It helps in quickly identifying different elements such as keywords, variables, and strings in your code.
- Intelligent Code Completion: Provides context-aware suggestions, helping you write code faster and with fewer errors. These suggestions often include entire code blocks or relevant function calls, saving you from manually typing out lengthy and error-prone code.
- Debugging Support: Debugging support in VS Code is essential for identifying and resolving issues in your code. It allows you to set breakpoints, step through code, inspect variables, and analyze the program's behavior during runtime. This feature is crucial for efficient troubleshooting and ensuring your code functions as intended.
- Git Integration: Git integration is invaluable for developers working with version control systems like Git. It allows you to manage code changes, track revisions, review differences between versions, stage changes, and commit them to your Git repository directly from within the editor. This streamlines the collaboration process and ensures your codebase remains organized and version-controlled.
- Customizability: Customizability empowers developers to tailor their coding environment to their preferences. You can change the editor's theme, customize keyboard shortcuts, and adjust various preferences to create a workspace that suits your workflow and style. This flexibility ensures a comfortable and efficient coding experience.
- Extension Ecosystem: The wide variety of extensions is what makes VS Code stand out for developers. These extensions cover a wide range of functionality, including support for additional programming languages, themes for visual customization, new debuggers, and integration with various services, allowing you to expand your toolset and adapt your development environment to your specific needs, enhancing your productivity and efficiency.
Now that you know what VS code is, and what it offers. Imagine a combination with GitHub Copilot, an AI-powered code tool developed in collaboration with OpenAI (the makers of ChatGPT). When these two powerful tools are combined, developers can significantly boost productivity, streamline their coding workflow, and develop high-quality software more efficiently, lowering development costs.
This article will give you a deep dive into working with VS code and GitHub Copilot. We'll explore the importance of using VS Code plugins in conjunction with GitHub Copilot, along with a selection of the top VS Code plugins to enhance your experience.
The Importance of VS Code Plugins
Visual Studio Code plugins, or extensions, enhance the capabilities of your code editor. They help it work better with different programming languages and make your coding process smoother. When you use these extensions alongside GitHub Copilot, you get some great benefits. Your code becomes better, you can work more effectively with others, your code stays neat and organized, and your overall experience as a developer gets easier and more enjoyable. By leveraging VS Code plugins, you can tailor your development environment to suit your specific needs, ensuring that it complements GitHub Copilot seamlessly.
1. Customization and Adaptability
You can select and install only the extensions that are relevant to your work, helping you create a personalized development environment. With the "Settings Sync" feature, you to synchronize your VS Code settings, themes, and extensions across multiple machines, making it easy to maintain a consistent coding environment wherever you go or on any device.