When we talk about improving the code review process, the advice you usually hear focuses on things like using checklists or offering feedback in a more constructive way. And while those are great tips, they don’t always address the core issue: the disconnect between the tools we use and the tasks we’re trying to complete.
One of the most common frustrations developers face is not having all the information they need in the code review tool itself.
So what happens?
They leave the review environment, pull the code into their editor, and start digging for details. Not only does this disrupt developer workflows, but it also adds unnecessary friction, making the whole process feel more like a chore than a collaboration. The end result - developer experience gone for a toss! Does it sound something like your team?
It’s a problem that’s been highlighted in plenty of research—understanding code within the context of a review can be tricky, and the lack of seamless integration between tools doesn’t help. And if your engineering process is not well documented - things can be worse.
But the tool-task misalignment isn’t the only pain point.
In this blog, we’ll discuss how the problems with code reviews impact developer experience and engineering productivity at its core. So if you’re intrigued, continue reading.
The Problems Developers Experience During The Code Review Cycle
Let’s take a closer look at how these issues affect the overall developer experience.
1. The Friction of Context Switching
Whenever a developer has to leave the review tool to find more information, it is pretty obvious that it breaks their concentration. This constant switching back and forth between environments is exhausting and ultimately eats away at their productivity. The longer they’re away from the review, the harder it becomes to pick up where they left off.
Imagine a developer who needs to review a function but lacks the proper context. They exit the review tool, open their editor, pull up additional files, and—before they know it—they’re down a rabbit hole. By the time they get back to the review, they’ve lost momentum, and what should have been a quick task now feels like a drag.
But it’s not just about shifting between tools—communication, or the lack of it, adds another layer of frustration. (I am not kidding when I last talked about how context switching impacts developer productivity badly.)
2. The Communication Problem
An issue we’ve all run into is how hard it can be to actually have a real conversation within a code review tool. Sure, comments and suggestions are great for quick fixes, but sometimes you need more. There are times when the best way to push a review forward is by hopping on a quick call or even heading to a whiteboard for a brainstorming session.
Unfortunately, most code review tools just aren’t built for that level of collaboration. So what do we do? We take the conversation offline, or worse, let things drag out in comment threads that feel like they’ll never end. This creates delays, often making a simple review take longer than it should.
This is a known issue. Engineering teams frequently rely on real-time discussions to get past communication barriers, but the question remains—why haven’t our tools evolved to support this better?
These bottlenecks, whether from context-switching or poor communication, don’t just slow things down—they take a toll on your developers’ happiness and engagement.
3. Developer Frustration and Burnout
All of this friction—tool switching, long feedback loops, delayed communication—adds up. When developers feel like their work is constantly blocked by slow reviews, it affects their morale. They start to feel disengaged, and eventually, it can lead to burnout.
No one wants to spend their time battling tools or wading through endless feedback when they could be coding. It’s frustrating when developers feel like they’re doing more administrative work than actual development, and this can erode their enthusiasm for the project.
As leaders, it’s crucial to recognize this early on. It’s not just about fixing bugs or pushing features—it’s about making sure your engineering team feels valued and supported through a process that works for them, not against them.
Despite the challenges, code reviews are still incredibly valuable when done right. So, how can we make the process smoother?
How to Make Code Reviews Smoother to Improve Developer Experience?
To fix these issues and keep developer experience as a north star metric, engineering leaders need to think strategically about the tools, processes, and the engineering culture they put in place. The goal is to reduce friction, streamline communication, and make code reviews a natural part of the developer’s workflow rather than an obstacle.
1. Align Tools with Developer Workflow
First, it’s crucial to ensure your review tools are aligned with the needs of the engineering team. Many of the common frustrations in code reviews come from developers having to leave the tool to gather context or troubleshoot issues. A seamless integration between code editors and review tools can reduce the mental load and time wasted on context switching.
For example, some tools now allow developers to review, comment, and even make quick edits directly from their IDEs. This eliminates the need to constantly jump between environments and helps maintain the flow of work. If the engineering team is using multiple tools for code reviews, consolidating them into one central platform can also help cut down on confusion and increase efficiency.
Additionally, think about automating parts of the process. Automated code analysis tools can flag issues before a human even gets involved, reducing the number of trivial or repetitive comments in a review. By the time a developer is reviewing code, they can focus on the bigger picture—design, architecture, and overall code quality—rather than getting bogged down by formatting or style errors.
2. Reevaluate Communication Processes
Second, take a closer look at how your engineering team communicates during reviews. Is feedback delivered in a timely manner? Are conversations flowing smoothly, or are they dragging on? Now is a great time to assess the health of your engineering team’s cycle time—the time it takes for work to move from the first git commit to the final deployment. Long cycle times can signal that something’s off, and code reviews are often a bottleneck causing that delay.
If you notice that review cycles are taking longer than expected, it might be worth revisiting how your engineering team collaborates during reviews. Encourage synchronous communication when necessary. Sometimes, a 10-minute conversation can resolve what might take days of back-and-forth comments. This is especially important in distributed engineering teams or teams that rely heavily on asynchronous communication. Tools like Slack or even regular video check-ins can help resolve blockers quickly. You can also push your team to share detailed and elaborate notes while checking-in asycnhrnously with each other.
It’s also a good idea to create a system of accountability. Make sure there’s a clear process for assigning reviewers, and set reasonable timelines for completing reviews. When developers know that feedback will come promptly, it helps them plan their work better and reduces frustration.
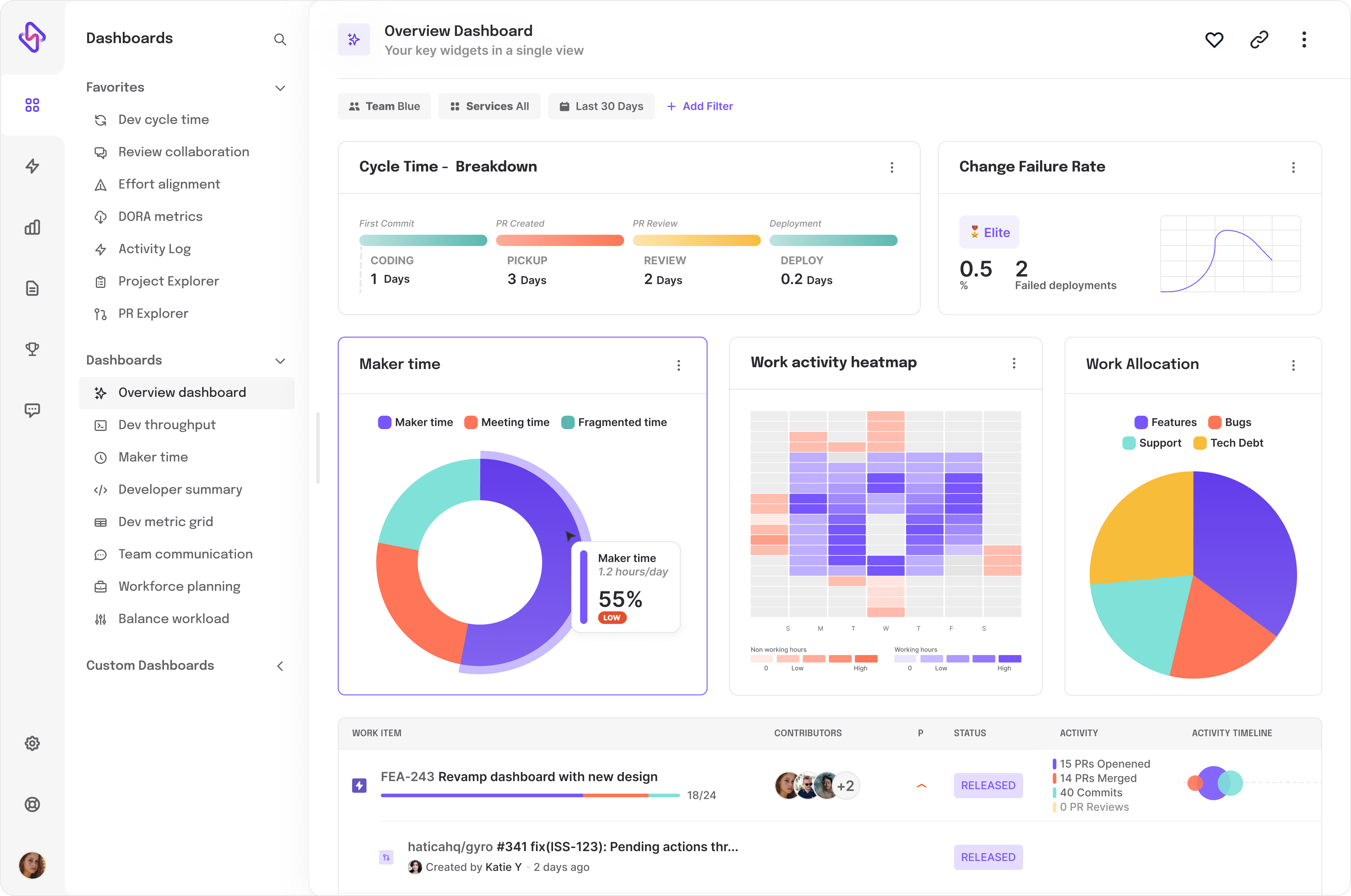
3. Leverage an Engineering Management Platform
Using an engineering management platform can be a game-changer for code reviews—but it’s not just about tracking who’s reviewing what. These platforms offer something deeper: a window into the invisible dynamics that might be slowing your team down. It’s easy to spot obvious bottlenecks, like a review that’s been sitting too long, but what about the patterns you aren’t seeing? For example, a developer might be consistently overloaded with reviews, yet the impact on their own delivery time goes unnoticed. These platforms let you see beneath the surface, revealing those subtle imbalances that can quietly drain productivity.
But here’s where the gray area comes in: relying too heavily on the data can sometimes backfire. It’s tempting to tweak processes based purely on what the metrics say, but numbers don’t always capture the full picture. A quick review cycle might look efficient on paper, but if developers feel pressured to rush through reviews, the end quality suffers. The real insight lies in balancing what the data tells you with what your team is experiencing on the ground. An optimized platform gives you both the data and the context, helping you make decisions that not only speed things up but also keep your team engaged and thoughtful in their reviews.
The magic of an engineering management platform is its ability to shine a light on these hidden dynamics, giving you the chance to not just fix what’s broken but to fine-tune the things you didn’t even realize needed adjusting.
4. Prioritize Code Understanding Over Speed
While it’s tempting to focus solely on speeding up the review process, remember that the quality of the review is equally important. Developers need time to fully understand the code they’re reviewing, especially for complex changes. Rushing through reviews to meet deadlines can lead to missed bugs or design flaws, which could be far more costly down the road.
Encourage your engineering team to take the time they need to understand the purpose of the code, not just whether it adheres to technical standards. If the tools or comments lack the necessary context, encourage developers to seek clarification, whether that’s through comments, a quick call, or even pair programming. A smooth code review isn’t just about speed—it’s about ensuring the code is well-understood and contributes to the overall quality of the project.
5. Move Beyond “LGTM” to Deliver Meaningful, Constructive Feedback
At the core of every good code review is solid communication. The feedback you give is what makes a code review valuable. Instead of just pointing out problems, encourage developers to suggest improvements and explain why certain changes are needed. This turns the review from a basic checklist into a chance for engineering team growth and knowledge sharing.
One thing to watch out for is the "LGTM" (Looks Good to Me) approval. While it's tempting to quickly approve a change with an "LGTM," this often leads to missed opportunities for deeper insights or improvements.