The README file is an integral component of any open source project, acting as a guide for users, developers, and contributors. It provides all the necessary information for understanding and utilizing the project, however, due to the complexity of large projects, it can be challenging to make it accessible and simple to follow.
To make your project stand out, you need to have an attractive and well-crafted README. In this article, we will explore five powerful ways to elevate your README, making it more engaging and user-friendly, and enhancing your project's visibility.
One of the most popular platforms for version control is GitHub, with over 73 million users. GitHub has become an essential tool for the software development process, offering features such as version control, issue tracking, and Git Analytics- a tool to improve your code health and make it more efficient.
What is a README File?
A project's README.md file should be stored in the root of the folder. The project's homepage will display the content inside the README.md when someone views it in a tool like GitHub. A great project README.md should explain what the project is about, how to install it, the coding standards followed on the project, how to run the tests and any dependencies or notes the reader should be aware of.
5 Powerful Ways to Spice Up Your README Pages
Maintain The Flow
Maintaining a good flow in your README file is essential for making it easy for users to understand and use your project. A well-organized README with clear headings and sections will help users quickly find the information they need, making it more likely that they will continue to use your project.
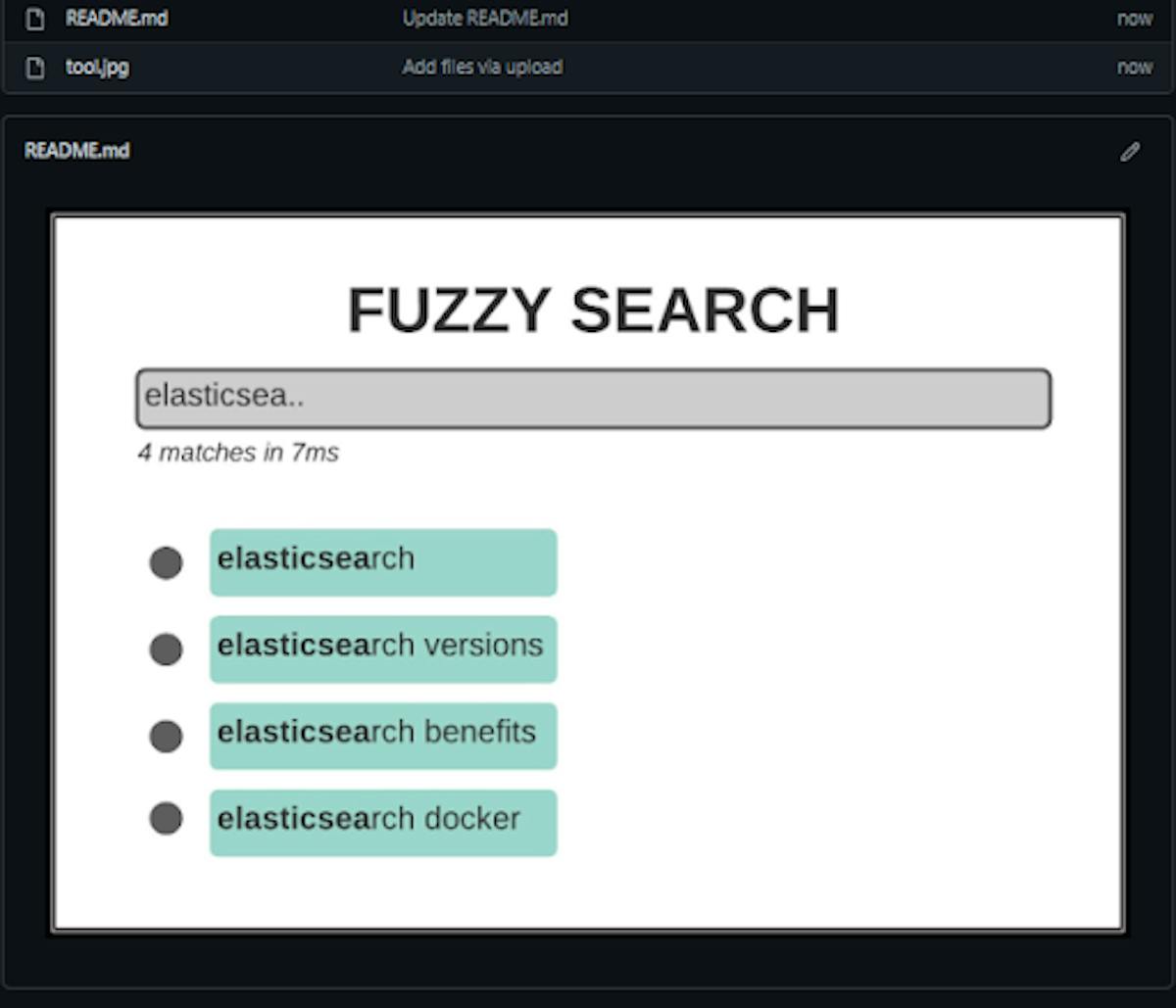
One way to maintain a good flow in your README is to start with a brief overview of the project, including its purpose and goals. This will help users understand what the project is trying to accomplish and how it can benefit them. Next, include detailed instructions on how to install and use the project. These should be clear and easy to follow, with screenshots or GIFs to help users visualize the process.
Another important aspect to include in your README is a clear and detailed explanation of how to use your project once it is installed. This should include examples of how to use your project, as well as any relevant code snippets. This will help users understand how the project works, and how they can use it.
Use Clear and Consistent Format
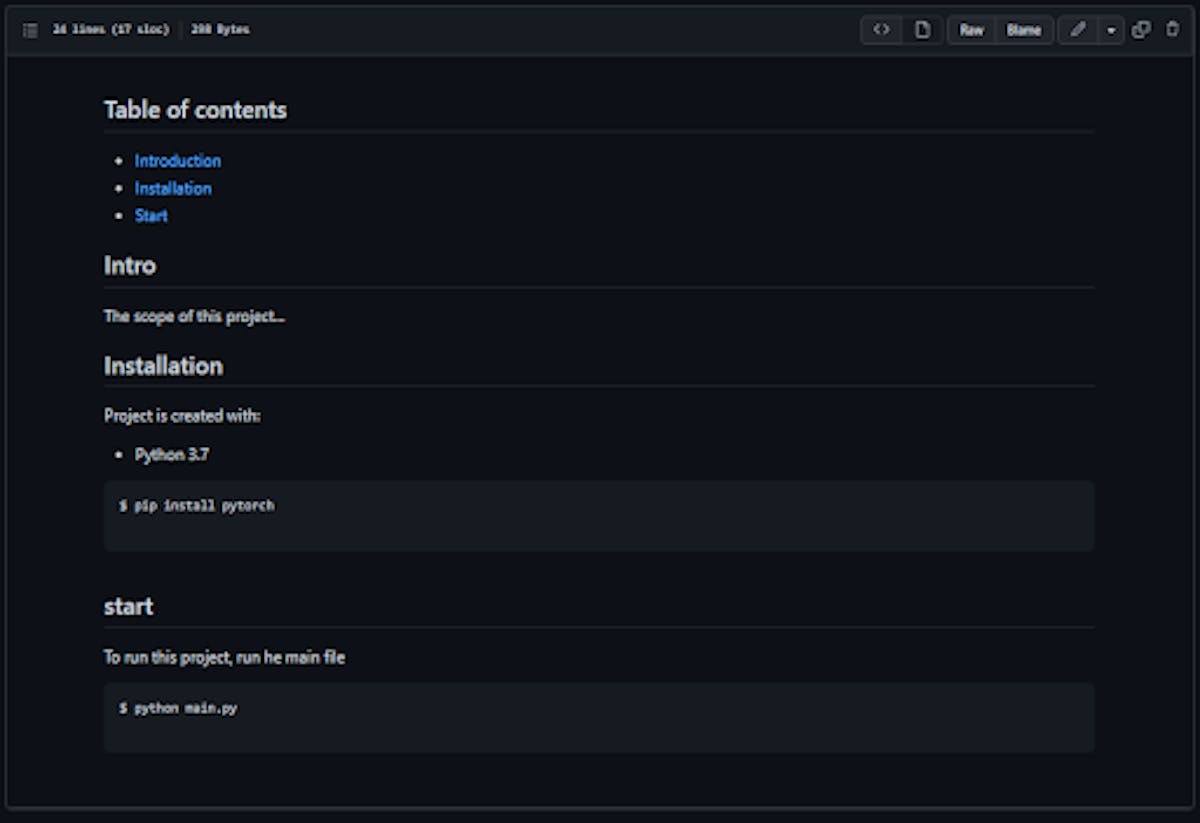
Using formatting elements such as headings and bullet points to improve the readability of your README can greatly improve its effectiveness. Breaking up the text into sections and using headings, you can help users to find the information they need quickly and easily. Additionally, by using bullet points, you can make the text more concise and easier to read.
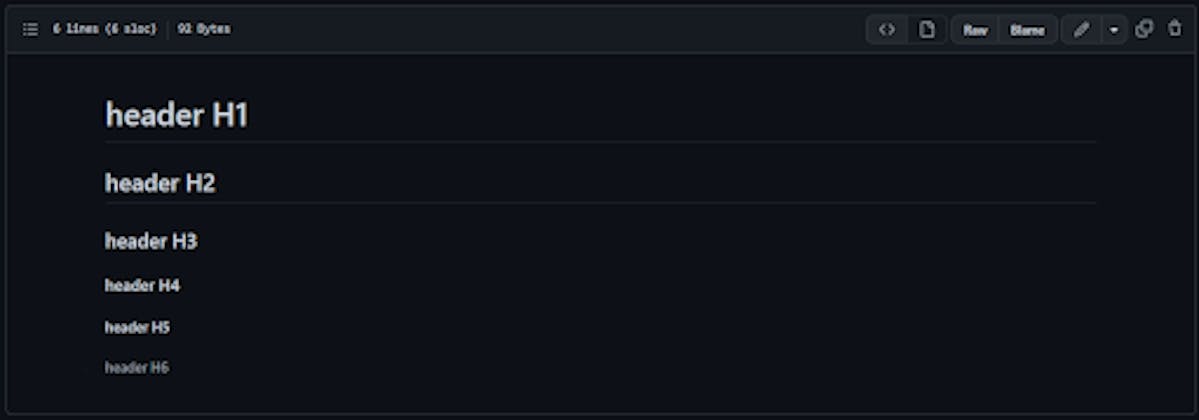
A README.txt or README.me file should be written in markdown syntax. Using Markdown, you can format plain text into HTML. The example below illustrates this.
# header H1
## header H2
### header H3
#### header H4
##### header H5
###### header H6